Каким должен быть лендинг, чтобы привлечь больше конверсий
Предлагаем вам сделать несколько заметок на основе лучших лендингов электронной коммерции, которые мы создали. Правильная разработка и оптимизация целевой страницы может стать основным катализатором конверсий.
Преимущества оптимизированной целевой страницы электронной коммерции
- Большинство посетителей не готовы совершить покупку сразу после попадания на лендинг.
- Другие типы целевых страниц, не продающие, работают лучше, когда речь идет о средних просмотрах страниц, конверсиях и полученном доходе.
- «Другое» при описании целевых страниц может быть видео-целевыми страницами, страницами на основе подписки.
- В то время как страница продукта предназначена для того, чтобы привлечь большинство заинтересованных покупателей, цель других лендингов состоит в том, чтобы познакомить пользователей с продуктом и брендом.
Продающий лендинг, как правило, самостоятельная единица и подразумевает единственную цель: убедить посетителей выполнить цель конверсии, будь то покупка, загрузка, отправка формы или телефонный звонок.
Качественные целевые страницы персонализированы, сфокусированы на намерениях посетителя и ведут пользователя к конверсии постепенно и без стрессов.
Продающий лендинг: интересная статистика
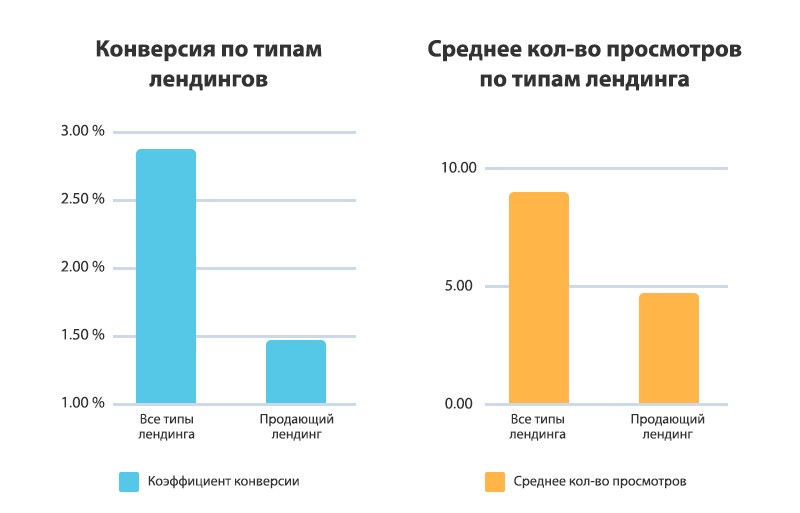
Средний коэффициент конверсии для целевых страниц электронной торговли составляет около 2,8%. Среднее число просмотров страниц для средних страниц — примерно 8,8 просмотров.

Как вы можете видеть из графика, эта статистика для «других» страниц электронной коммерции значительно превосходит показатели для страниц сведений о продуктах или PDP.
Целевые страницы электронной торговли также, как правило, помогают людям дольше оставаться на странице, при этом 72% посетителей с большей вероятностью откажутся после перехода на страницу продукта.
Рассмотрим характеристики хорошей целевой страницы, чтобы вы могли взять их на вооружение для вашего бизнеса.
Признаки качественно лендинга
- Персонализация. У каждого покупателя (группы покупателей) есть запрос, требующий решений. Ваша целевая страница должна предоставить решения и показать это с помощью привлекательного заголовка и дизайна лендинга.
- Сфокусированность. Один оффер — один лендинг.
- Выгода. Например, скидка на покупку.
- Призыв к действию. Должна быть четкая и заметная кнопка.
- Социальные доказательства. Посетители могут быть еще не готовы к покупке. Возможно, они захотят продолжать прокручивать страницу вниз, чтобы увидеть другие пункты меню бренда, положительные отзывы и сертификаты качества.
- Элемент срочности. Чтобы ускорить действие, бренд может сообщить посетителям о том, что срок действия этого предложения скоро истекает.
Рассмотрим это подробнее и дадим советы
1. Один оффер — один лендинг
В рекомендациях по использованию целевой страницы электронной торговли никогда не следует предлагать посетителям слишком много вариантов.
Предоставление посетителям единого выбора облегчает их принятие и увеличивает конверсии.
Axis делает умные шторы на окнах и предлагает посетителям своей целевой страницы только один вариант конвертации, чтобы сделать немедленный заказ.
Для дальнейшего обучения и привлечения посетителей на целевой странице есть дополнительная кнопка, но при нажатии на второй CTA открывается всплывающее видео, которое можно закрыть, чтобы снова отобразить кнопку заказа.
Эта целевая страница эффективно обучает, привлекает. Основное внимание уделяется продукту и большой ярко-красной кнопке призыва к действию, что делает эту целевую страницу очень эффективной.
2. Несколько кнопок призыва к действию
То, что у вас есть одно предложение, не означает, что вам нужна одна кнопка. Вместо этого проявите изобретательность и поймите, что некоторые люди будут прокручивать ваше первоначальное предложение дальше первой страницы.
Компания по производству матрасов высшего качества, Каспер, хорошо использует эту технику. Здесь есть привлекательный заголовок, изображение счастливой семьи, использующей продукт, и две кнопки призыва к действию для удобства посетителей.
3. Ориентация на покупателя
Лендинг в идеале должен быть адаптирован для одного покупателя.
Вот почему так важно сегментировать аудиторию. Чем точнее вы сегментируете, тем более целенаправленными будут ваши целевые страницы.
4. Правильная навигация
Внимание покупателя легко отвлечь одной лишней ссылкой. По этой причине есть смысл сосредоточить посетителей только на ваших CTA.
Эта целевая страница от Apple — переход от платной рекламы к новому iPad Pro.
Посетитель может не только щелкать пункты меню, но и переключать значки для всех других своих портативных устройств в удобном подменю.
Хотя это может позволить себе бренд, который уже давно заслужил лояльность посетителей.
5. A / B тестирование новых элементов
Несмотря на то, что есть много положительных примеров работы лендингов, не факт, что эти хаки сработают с вашей аудиторией. Каждое нововведение рекомендуем проверять и перепроверять для максимального эффекта.
A / B-тестирование позволит вам определить, какие заголовки лучше всего работают, и какой цвет СTА нужно использовать.
Целевые страницы с высокой конверсией не создаются случайно в полном вакууме, когда неоткуда взять информацию. Прежде чем получится действительно рабочий лендинг, его тестируют. И не один раз.
Каким должен быть мобильный продающий лендинг
Рассмотрим этот вопрос отдельно, так как важно сделать не только мобильную версию сайта, но и оптимизировать ее, оставить самое необходимое и убрать ненужное.
1. Быстрая загрузка
Данные о скорости можно посмотреть на странице Page Speed. Важно, чтобы страница прогружалась не дольше 3 секунд.
2. Значок корзины на странице
Если посетитель добавил товар в корзину, он должен видеть это. Оставьте корзину в шапке, чтобы можно было легко найти ее и перейти на эту страницу.
3. Правильно расположение кнопок
Учитывая факт, что в 49% случаев смартфон лежит в правой руке и перемещаются по экрану большим пальцем, нужно сделать кнопки нужного размера и расположить их максимально удобно. Удобно в качестве ориентиров использовать кнопки призыва к действию.
4. Прикрепление клавиатуры к формам
Удобно, когда нужно ввести цифры — автоматически прикрепить цифровую клавиатуру. Такой шаг поможет ускорить конверсию.
5. Выделение призыва к действию
На странице должен быть только один призыв к действию, как мы и говорили, чтобы внимание пользователей не рассеивалось. Чтобы привлечь внимание, используйте шрифты и контрастные цвета.
На что еще обратить внимание?
- Текст на кнопке. Используйте простой и понятный язык.
- Расположение кнопки. Не помещайте рядом с отвлекающими элементами.
- Размер кнопки. Apple рекомендует 44х44 пикселей, на основании юзабилити и среднего размера пальца. В 57 пикселей прекрасно вписывается указательный палец.
6. Закрепление хедера и футера
Это важно, особенно, если лендинг длинный и его нужно скроллить вниз. Исследование журнала Smashing Magazine показало, что закрепленные шапка и футер повышают скорость навигации на 22%.
7. Размещение УТП на первом экране
Поймите, что пользователям некогда скроллить в поисках предложения, разместите его на первом экране.


