Как создать правильную конверсионную форму для мобильного сайта?
Конверсионная цель сайта или лендинга — не только продажа. Иногда даже собранный e-mail адрес в базу будет полезен. Удобство формы обратной связи или оформление заказа на мобильном устройстве — архиважный момент для сайта. Есть только один шанс произвести хорошее впечатление на пользователя, поэтому его нельзя упустить.
Принцип KISS (Keep It Simple, Stupid)
Принцип KISS (Keep It Simple, Stupid) в буквальном смысле можно трактовать как «Делайте максимально просто, как для дураков». Но мы не призываем считать ваших потенциальных покупателей дураками. Просто примите тот факт, что они не будут думать так как ваш дизайнер или программист. Они могут вас не понять. Делайте просто и интуитивно понятно.
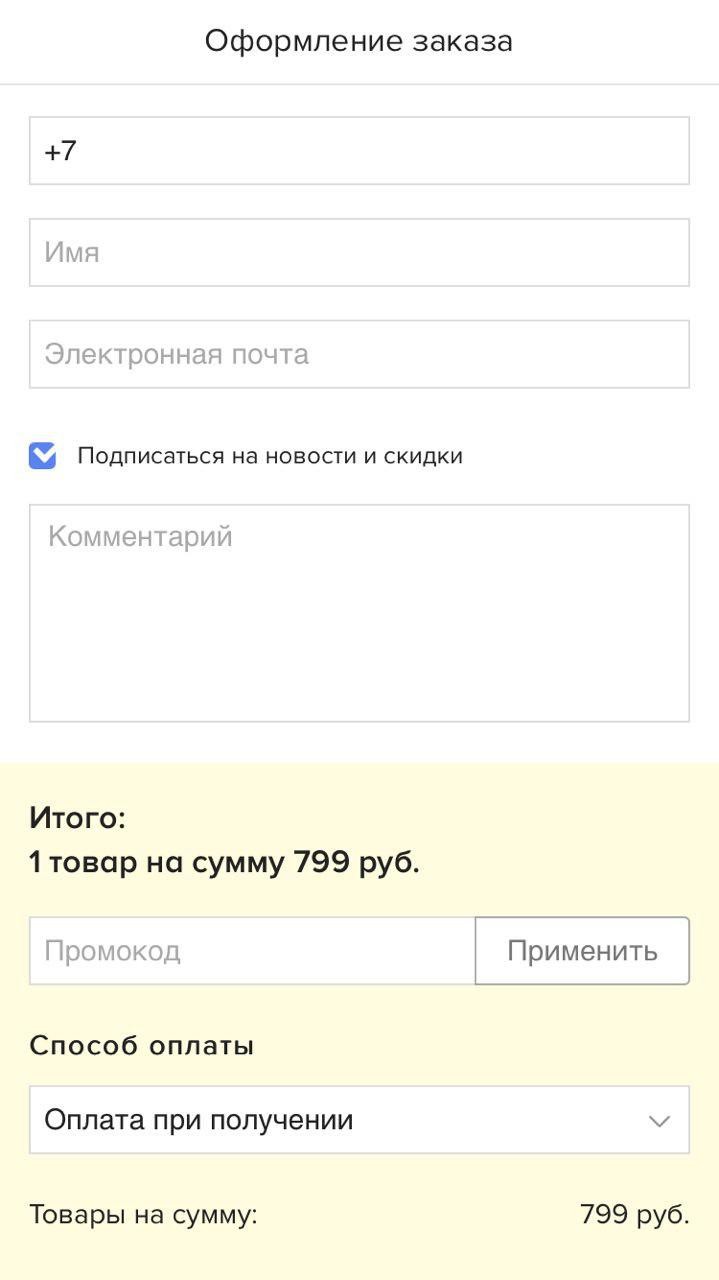
Вот такой простой пример формы оформления заказа демонстрирует интернет-магазин Lamoda
Протестируйте форму. Она громоздкая? Если да, переделайте, пусть полей будет не больше 5-ти. Она адаптируется под разные форматы экранов? Если нет, адаптируйте. Информация понятна и логична? Конечно, она должна быть такой.
Упростите форму на основе полученных данных, пока вы не сократите свои сомнения до минимума.
Избегайте агрессивного напора
Подсказки — это не плохо, но когда их слишком много, они станут работать против вас. Если вы сделаете слишком много напоминаний о покупке, вряд ли в итоге получите её. Скорее всего пользователь просто кликнет на крестик на вкладке и найдет альтернативу.
Всплывающие призывы к действию могут также повлиять на рейтинг сайта. С января 2017 года Google наказывает тех, кто злоупотребляет всплывающим формами в мобильных и адаптивных версиях.
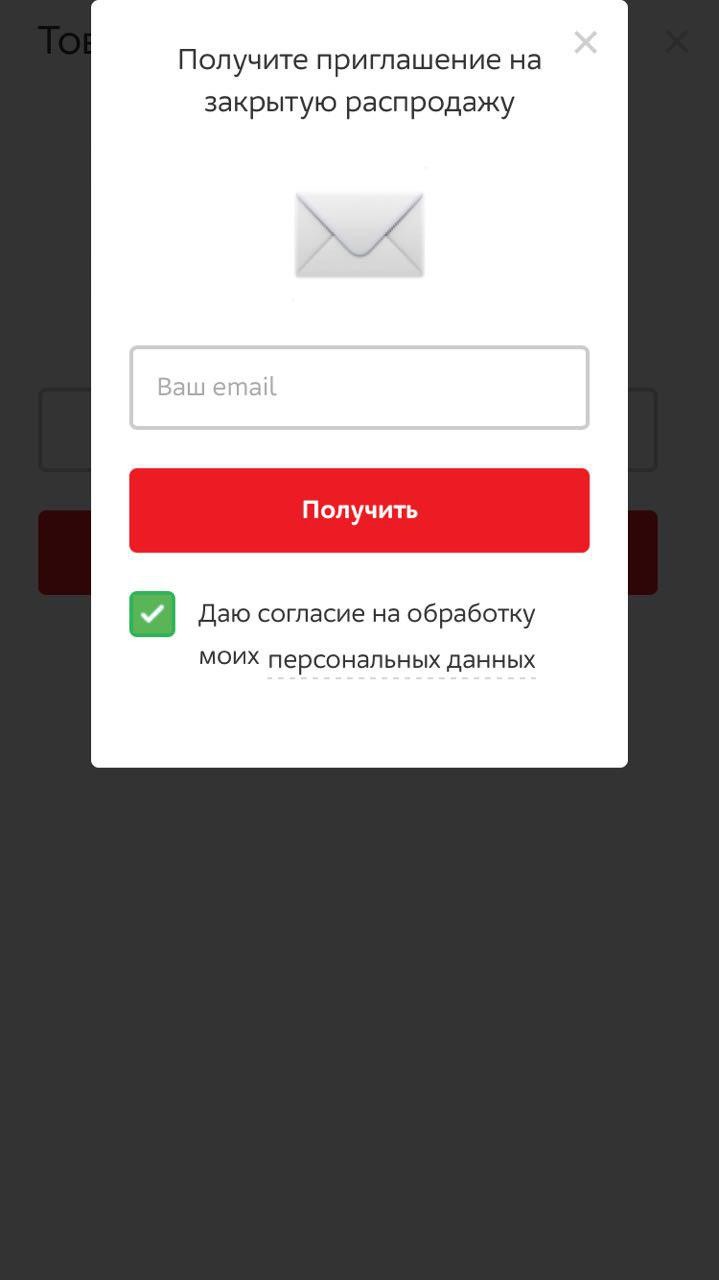
Пример всплывающей формы, которая появилась сразу после клика товара в корзину. Агрессивно и не способствует доверию. МВидео
Формы обратной связи, которые появляются перед пользователем сразу после перехода на целевую страницу из поисковой выдачи или при просмотре страницы, определяются как навязчивые и Google не стремится отправлять пользователей на такие сайты, а значит, не выводит их в топ.
Не делайте на мобильных устройствах всплывающих форм обратной связи, только на отдельных страницах.
Попробуйте альтернативные призывы к действию
Иногда для смартфонов формулировки призывов к действию стоит адаптировать. Например, с телефона проще нажать на номер и сразу совершить звонок — они для этого и предназначены. Или написать на e-mail.
Используйте призывы к действию, а не просто к заполнению формы. Для этого не забудьте сделать все номера телефонов активными, как и адреса почты.
Пользуйтесь вспомогательными инструментами и сервисами
Вот небольшой список сервисов, которые помогут проверить, насколько ваша форма правильна.
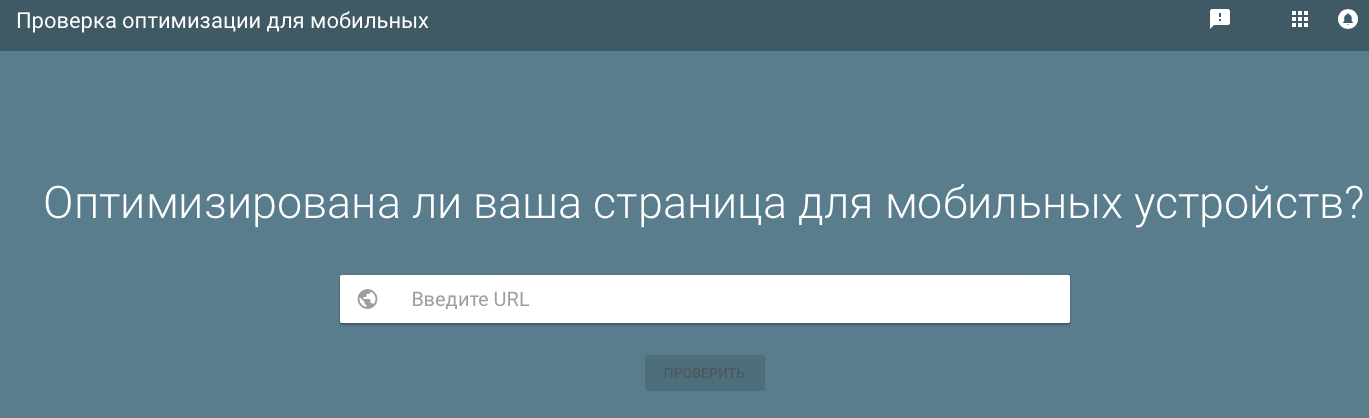
- Google Mobile-Friendly Test — для быстрого просмотра, как ваша веб-страница будет выглядеть на мобильном экране.
- Используйте сервисы аналитики и мониторинга, составляйте карту действий пользователя на сайте и следите за показателями отказов.
- Такие инструменты как Hellobar или Sumo. Помогут настроить формы генерации для мобайла.
А лучше всего — напишите нам! Мы рассмотрим ваш сайт или лендинг и скажем, что нужно исправить для лучшей мобильной конверсии. Ждем ваших обращений на hello@byyd.me