7 способов улучшить конверсии в мобайле
При адаптации страниц для мобильных устройств необходимо учитывать образ мышления мобильного пользователя. Журналист Авраам Норд делится советами по увеличению конверсий при мобильной коммуникации с пользователями. Полезные рекомендации — в сегодняшней статье
Как уже отмечалось неоднократно, процент использования мобильных устройств продолжает расти. Поэтому, чтобы обеспечить максимальный захват пользователей на всех этапах взаимодействия через мобайл, нужно оптимизировать целевые страницы, которые играют одну из ключевых ролей в генерировании новых лидов.
Итак, рассмотрим основные моменты, на которых стоит акцентировать внимание в мобайле:
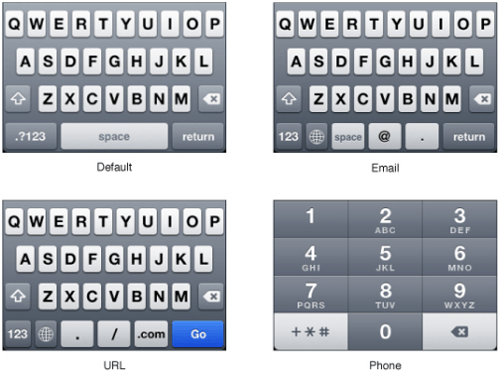
1.Правильная мобильная клавиатура для различных типов полей
Одна довольно распространенная проблема при привлечении пользователей через мобильные устройства — наличие обязательной формы для заполнения посетителями. Это проблематично, потому что большинство клавиатур содержит необходимые для заполнения полей формы символы в нескольких раскладках. Пользователям приходится переключаться между ними и тратить дополнительное время, что не может не накладывать отпечаток от взаимодействия с брендом в целом.
Чтобы искоренить возможный негатив со стороны пользователя, бренд может изначально предоставлять для каждого поля необходимую клавиатуру с определенным набором символов. Например, показывать только цифровую клавиатуру для заполнения поля с номером телефона, или переключаться на латинскую раскладку при указании электронной почты.
2. Максимальный интерактив на странице
Посетители сайта через мобайл будут пытаться нажимать на все. Если у вас в запасе имеются изображения или графики для демонстрации функций, сделайте их кликабельными, чтобы при нажатии на них можно было получать дополнительную информацию, относящуюся к данному активу или функции.
3. Отсутствие триггеров, рассчитанных на наведение мыши
Звучит очевидно — у мобильных пользователей нет мыши, как на десктопе. Но Авраам Норд отмечает, что до сих пор довольно часто встречаются такие дизайнерские разработки мобильных страниц с расчетом на наведении курсора мыши на определенный объект.
В контенте для мобильных устройств нет возможности “нависать” над объектом — есть лишь возможность нажатия. Поэтому любые триггеры/объекты с эффектом парения не будут видны мобильным пользователям.
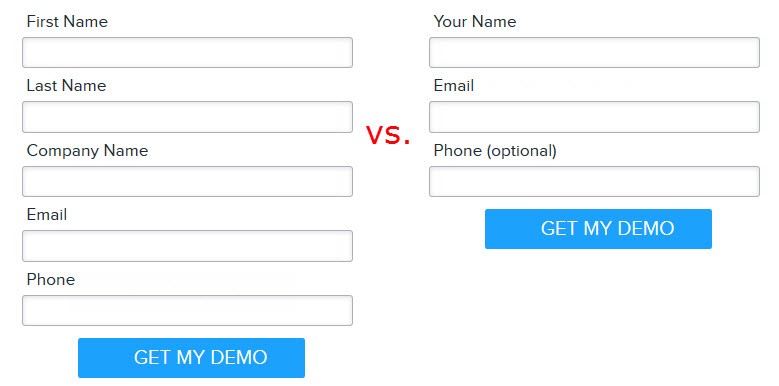
4. Сокращенная форма заполнения для мобильных устройств
Еще одна распространенная проблема брендов, нацеленных на взаимодействие с мобильными пользователями, — то же количество полей для заполнения, что и на десктопе. В большинстве случаев посетители на мобильных устройствах не готовы тратить время на заполнение формы и, таким образом, вы рискуете столкнуться с падением конверсии уже на этапе регистрации мобильных пользователей из-за наличия дополнительных полей формы.
Оставьте только самые необходимые поля для заполнения. Например, вы можете убрать поле “Название компании” и использовать вместо него доменное имя, которое указано в адресе электронной почты пользователя. Либо дать возможность пользователю указать название компании уже после регистрации. Поля “Фамилия” и “Имя” можно объединить в поле “Полное имя”.
5. Альтернативные призывы к действию
Еще один способ решения вопроса с формами для заполнения — полное исключение форм. Мобильные устройства располагают достаточным количеством функций, которые не доступны пользователям через десктоп. Например, возможность телефонного звонка. Замотивируйте мобильных пользователей звонить, а не заполнять онлайн-форму.
6. Дублирующиеся призывы к действию
Их нужно использовать в том случае, если страница достаточно объемная, — так вы исключите возможность того, что пользователь забудет нажать на кнопку или потеряет ее из виду.
Длинные страницы требуют длительной прокрутки из-за маленького размера экрана мобильного девайса. Поэтому разместить ненавязчивый, но заметный призыв к действию в нескольких местах страницы — оптимальное решение.
7. Хронологический порядок контента
На мобильных устройствах этот критерий имеет гораздо более важное значение, чем на десктопе. В некоторой степени разработка контента для мобильных девайсов может казаться проще, чем для десктопа, потому что есть возможность перемещения только вверх и вниз. Однако такое ограничение, вместе с тем, дает посетителю сайта меньше возможности акцентировать внимание именно на том, что ему действительно важно.
Убедитесь в том, что в контенте страницы вы четко отвечаете запросам пользователей. Правильный порядок информации на странице, который позволит привлечь внимание пользователей и удержать их, выглядит примерно так: “Кто?”, “Что?”, “Почему?”. Например:
“Кто вы?” — Лого и слоган компании в “шапке” страницы
“Что вы от меня хотите?” — скачать документ с описанием или прайс -лист
“Почему я должен это сделать?” — список того, что пользователь сможет получить/узнать благодаря таким действиям
Подытожим:
При учете всех вышеперечисленных рекомендаций важно понимать, что ожидания и желания пользователей меняются столь же быстро, как и все современное технологичное и мобайл-пространство. То, что приносит результат сегодня, на следующий год или даже месяц может оказаться неэффективным. Поэтому не стоит бояться экспериментировать и постоянно искать новые решения. Только таким путем вы сможете подстраиваться под потребности пользователей и вырабатывать наиболее эффективные стратегии взаимодействия с ними, а значит, прогрессировать в развитии.