Как увеличить мобильную конверсию: анализ мобильных лендингов по отраслям и описание популярных ошибок
Несмотря на то, что мобайл постепенно захватывает мир, все еще есть бренды, которые застряли на ранней стадии мобильной «зрелости» и не готовы к тому, чтобы бороться с конкурентами в стремительном мобильном мире. Фактически, всего 32% маркетологов интегрировали мобильные устройства в свою онлайн-стратегию, а остальные пока не понимают важности этого направления, и теряют конверсии.
Для того чтобы повысить коэффициент конверсии, брендам нужно оставаться актуальными. Самое главное — необходимо создавать положительный опыт пользователей после клика по мобильным целевым страницам, в конечном счете — это залог конверсионного действия.
Мобильные конверсии по отраслям
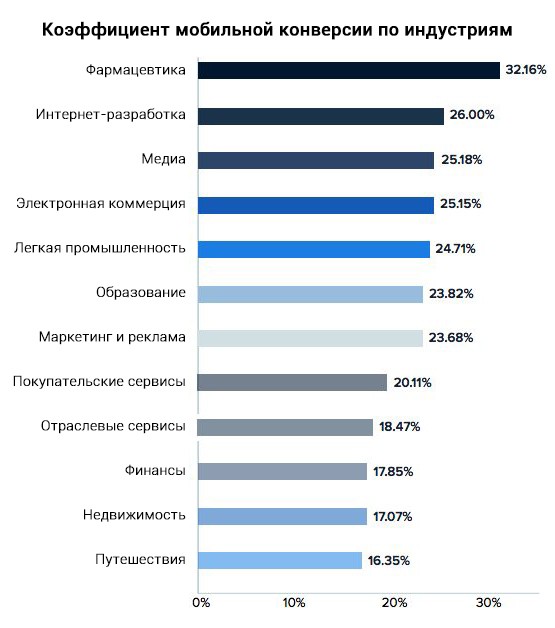
Недавно американская компания Instapage опубликовала первый контрольный отчет о производительности целевых страниц по отраслям. Российскому рынку тоже будет полезно ознакомиться с ним.
Согласно опубликованным исследованиям, фармацевтическая промышленности лидирует в мобильных конверсиях со средним коэффициентом более 32%. Программное обеспечение, медиа и электронная коммерция занимают вторую, третью и четвертую строчку соответственно, с показателями от 25 до 26%. Индустрия путешествий сегодня имеет 16,35%.
Приложение или мобильный лендинг?
Какой предварительный вывод можно сделать? Бренды, которые уделяют приоритетное внимание созданию мобильных приложений, а не оптимизации пользовательского опыта, пока не на первых строчках. Скорее всего, именно этим объясняется невысокие показатели тревел-индустрии. Вложив большие средства в свои мобильные приложения, пострадало их присутствие в мобильных сетях.
И наоборот, компании, которые взаимодействуют с пользователями во всех контекстах и на всех устройствах, понимают важность оптимизации пользовательского опыта, а не только мобильных приложений, оказываются в лидерах по количеству конверсий.
Исследования показывают, что потребители могут игнорировать или удалять большинство своих приложений почти сразу после их загрузки. Поэтому бизнес, ориентированный только на этот канал взаимодействия, теряет клиентов в других направлениях. В отличие от этого, мобильные лендинги появляются в результате поиска и могут использоваться в социальных сетях для перенаправления с рекламных записей. Вам точно есть о чем подумать.
Примеры сайтов Рунета
Мы решили привести примеры сайтов Рунета и посмотреть, насколько их адаптивные мобильные версии мешают их конверсии. Та как первые строчки рейтинга занимают сферы фармацевтики и красоты, интернет-разработки, и медиа, мы выбрали компании из этих сфер.
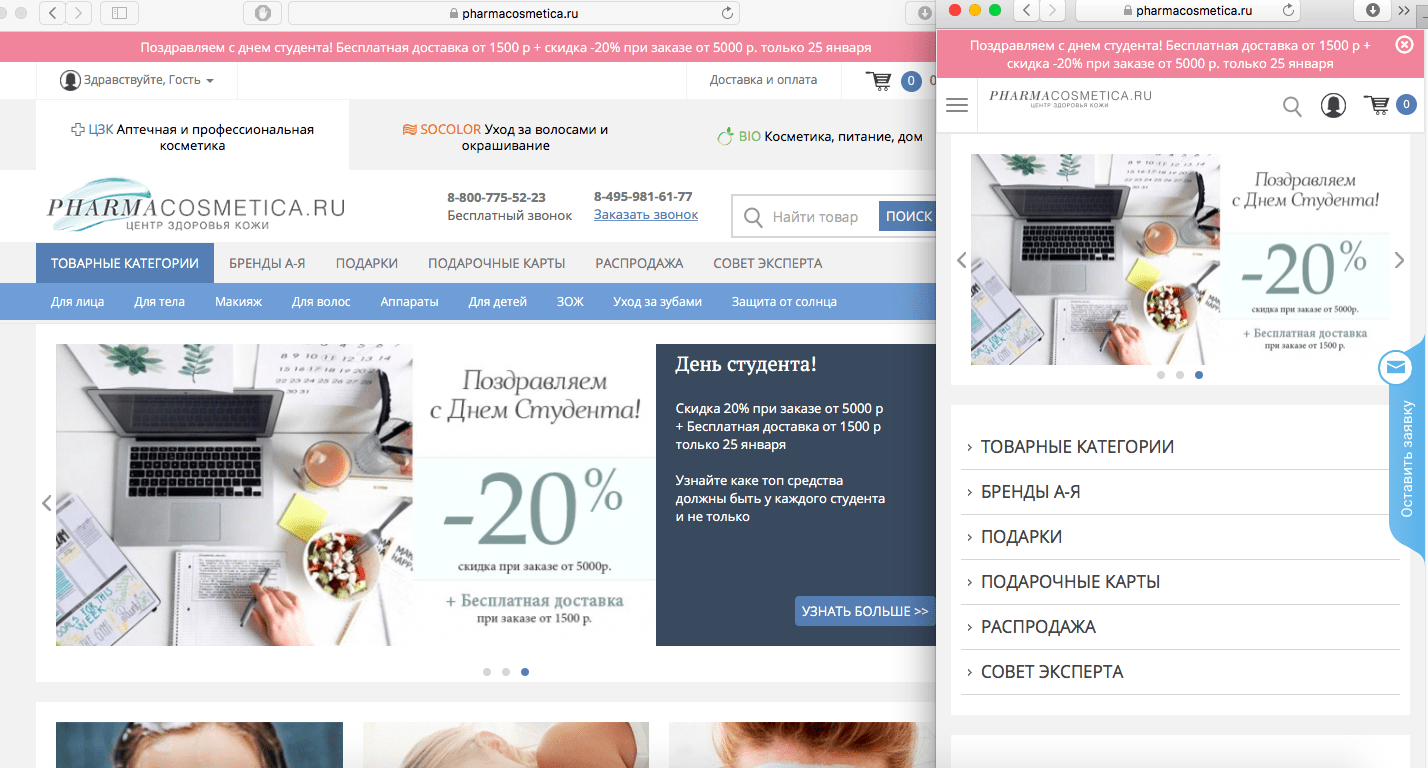
1. Интернет-магазин по продаже лечебной косметики и фармацевтической продукции
Справа — вы можете видеть скрин первого экрана полной версии интернет-магазина. Слева — первый экран адаптивной версии. В целом, положительную оценку этот ресурс заслуживает полностью. Адаптивное меню скрыто в «сендвич», изображение не расплывается, а соответствует размеров экрана. В шапку не стали пытаться вместить не вмещаемое — все телефоны и разделы с полной версии. Оставили лишь самое необходимое. И сразу после банера-акций — разделы с товарами. С них можно брать пример.
Кстати, у этого же магазина также есть свое приложение. И это тот случай, когда про мобильный поиск не забыли — одинаково проработаны оба канала.
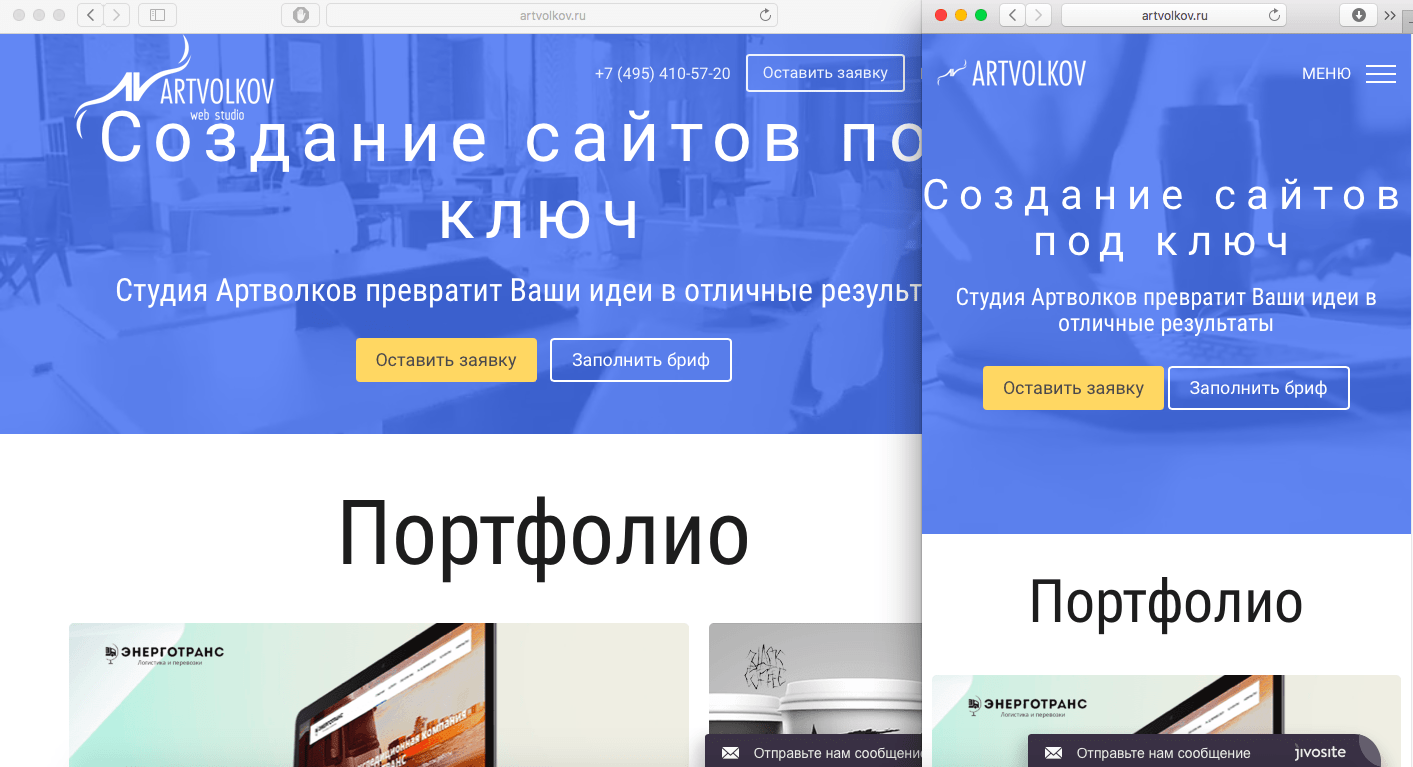
2. Студия веб-дизайна
Сайт, также как и предыдущий, показывает положительный пример. На первой странице есть УТП, CTA-элементы, а также социальное доказательство — портфолио. Этого уже достаточно, чтобы потенциальный клиент задержался на сайте. Несомненно, плюс.
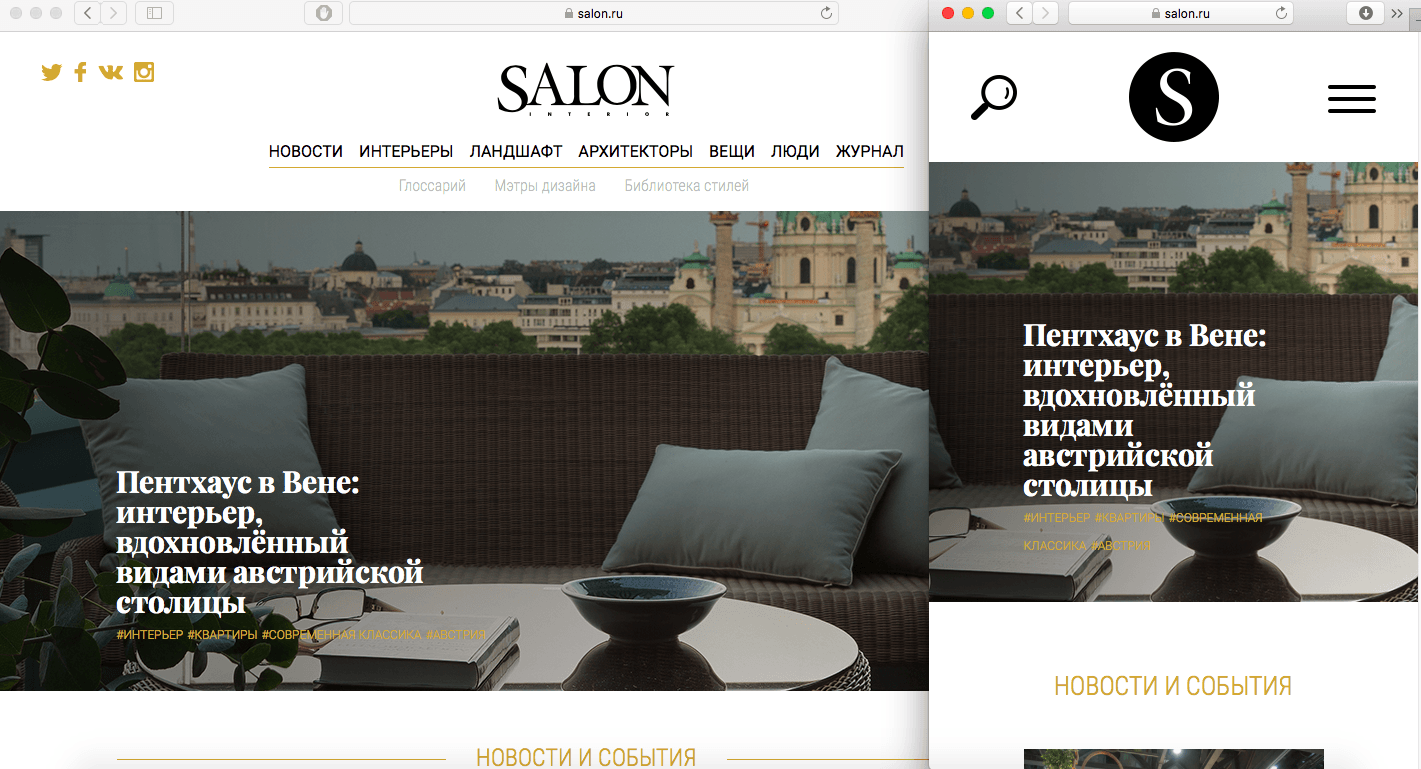
3. Сайт интерьерного журнала
Для анализа из раздела Медиа мы выбрали интерьерный журнал — его онлайн версию. Его можно оценить с положительной стороны. Во-первых, современный и лаконичный веб-дизайн. Такой сайт приятно смотреть и вдохновляться. Во-вторых, отличная адаптивная версия с отдельным логотипом, соблюдением минималистичного стиля в веб-дизайне и высокой скоростью загрузки.
Можно смело сказать, что составляя такой рейтинг для Рунета — по отраслям, скорее всего, места, которые заняли те или иные отрасли, не сильно бы отличались. Все три случайных примера получили положительную оценку.
4 распространенных ошибки на пути к мобильной конверсии
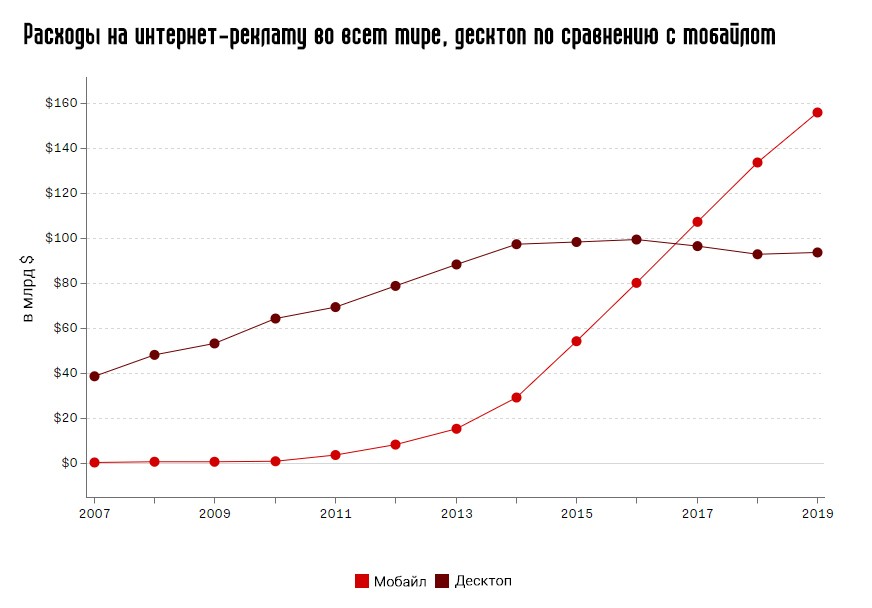
Еще 10 лет назад почти каждый интернет-пользователь появлялся онлайн с помощью настольного компьютера. Сегодня шаблон полностью сместился. Согласно исследованию Mobify, пользователи используют до 10-ти видов экранов: ноутбуки, планшеты, смартфоны, декстопы, нетбуки, смарт-тв. Интересно, что ни один из размеров экранов не имеет более 20% доли рынка. Сегодня, разрабатывая сайт, маркетологи должны продумывать его адаптивность к сетях всех видов, начиная от «умных» часов и заканчивая габаритными iMac.
Однако, адаптивность — это не волшебная «пилюля», которая подарит вам высокие конверсии. Предлагаем познакомиться с 4 распространенными ошибками, которые ее убивают.
Ошибка №1: не адаптивные изображения
Изображения — это одна из распространенных проблем адаптивности. Так как сайт использует одну разметку для всех устройств, важно, чтобы на современных дисплеях Retina показывались четкие картинки, а на старых смартфонах — изображения с меньшим разрешением, так как там важнее скорость их загрузки.
Paul Gian, маркетолог Beyond4C рекомендует следующие способы оптимизации изображений для всех размеров экрана и разрешений:
-
- запуск изображений через Imagemagick (фоновый процесс) для оптимального размера;
-
- использование Lossy Compression для полного уменьшения размера изображения при сохранении глубины;
- рекомендуется рендеринг изображений через несколько серверов.
С этими хаками Beyond4C увидела 135%-ное улучшение качества адаптивности, так как вы можете постоянно отправлять правильные изображения на нужные устройства.
Ошибка №2: медленная загрузка страниц
Веб-страницы, которые загружаются очень медленно — это серьезная проблема, так как пользователи просто отказываются ждать загрузки. Согласно исследованию Akamai, 40% откажутся от просмотра сайта, если загрузка будет продолжаться более 3-х секунд, и 64% покупателей больше никогда не вернуться к этому ресурсу.
Здесь будет уместно процитировать разработчиков Facebook:
«Мы ценим время нашего пользователя больше, чем наше. Мы признаем, что более быстрый опыт является более эффективным и более легким. Таким образом, загрузка сайта — это то, что наши пользователи никогда не замечают. Наш сайт должен двигаться так же быстро, как и мы».
Ошибка № 3: длинные формы
Никто не любит заполнять длинные формы заявки на полной версии сайтов, но это становится еще более отвратительным, когда приходится вводить много информации на смартфоне с риском случайно обновить страницу или стереть уже написанное.
Избегайте использования длинных форм обратной связи, которые заставят пользователя много печатать. Пример компании Expedia, который потерял 12 миллионов долларов дохода, потому что они использовали ненужное поле формы, которое спутало их пользователей, — это повод научиться на чужих ошибках.
Тогда как уменьшив количество полей формы с 4 до 3, американская IT компания HubSpot улучшила коэффициенты конверсии на 50%.
Меньше — лучше.
Ошибка №4: игнорирование намерений мобильных пользователей
Еще одна распространенная ошибка — это предположение, то адаптивный дизайн устранит все проблемы. Да, адаптивность заботиться о пользовательском мобильном опыте, но не обязательно учитывает все цели потребителя.
Так, на полной версии сайта длинные заголовки могут повлиять на пользователя, тогда как на мобильном устройстве дополнительный текст может занять почти все место на экране и отведет посетителя от цели — заполнить форму, купить товар и т.д.
Кроме обязательной панели меню, сосредоточьтесь на том, чтобы пользователям было удобно перемещаться по странице. Учитывайте потребности мобайл посетителей и тестируйте.
Все еще думаете, что не время завоевывать мобайл-аудиторию? Достаточно протестировать мобильное присутствие вашего бренда, чтобы убедиться в обратном.